یہ خصوصیت ScrollToTextFragment پر مبنی ہے، جو کہ ایک نسبتاً نئی ویب ٹیکنالوجی ہے ویب انکیوبیٹر کمیونٹی گروپ کے ذریعہ تیار کردہW3C پر یہ کام جاری ہے، لیکن یہ پہلے سے ہی Edge 83 اور Chrome 80 اور اس سے اوپر میں دستیاب ہے۔ یہ دوسرے Chromium پر مبنی براؤزرز میں کام کر سکتا ہے یا نہیں۔
ScrollToTextFragmentصارفین کو ویب صفحہ میں مخصوص مواد پر آسانی سے نیویگیٹ کرنے کے قابل بنانے کے لیے بنایا گیا ہے۔ اس کی حمایت کر کے، کروم یو آر ایل کے ٹکڑے میں ٹیکسٹ اسنیپٹ کی وضاحت کرنے کی اجازت دیتا ہے۔ اس طرح کے ٹکڑے کے ساتھ یو آر ایل پر نیویگیٹ کرتے وقت، براؤزر صفحہ میں ٹیکسٹ اسنیپٹ کی پہلی مثال تلاش کرے گا اور اسے منظر میں لائے گا۔ اسکرول ٹو ٹیکسٹ کو پہلے کروم 74 میں متعارف کرایا گیا تھا لیکن جھنڈے کے ساتھ چھپا ہوا تھا۔
یہ پوسٹ آپ کو دکھائے گی کہ کس طرح کسی ویب پیج پر ٹیکسٹ فریگمنٹ کا لنک بنایا جائے۔گوگل کروم.
گوگل کروم میں کسی ویب پیج پر ٹیکسٹ فریگمنٹ کا لنک بنانے کے لیے،
- گوگل کروم کھولیں اور ٹارگٹ پیج پر جائیں۔

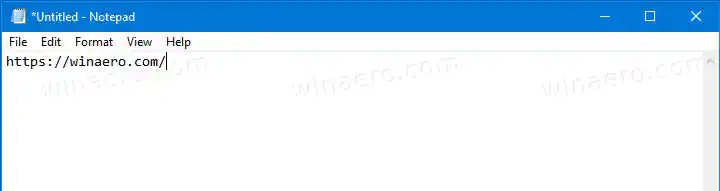
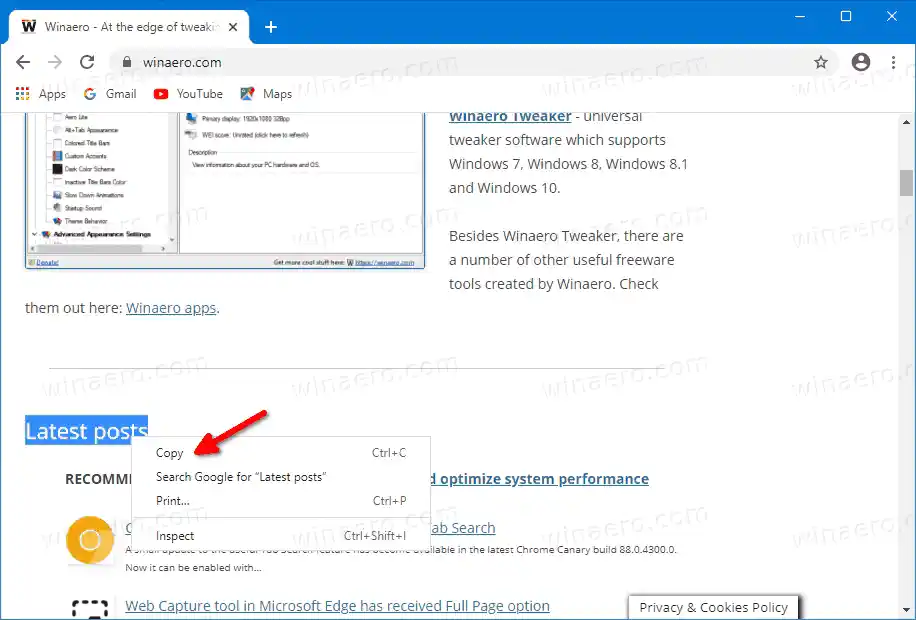
- اس صفحہ کا URL کاپی کریں اور اسے کسی بھی ٹیکسٹ ایڈیٹر پر چسپاں کریں، جیسے نوٹ پیڈ پر۔

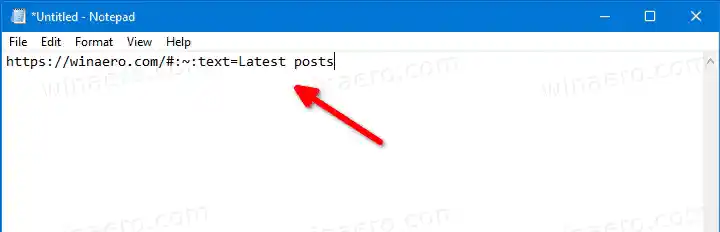
- نوٹ پیڈ میں، یو آر ایل کے آخر میں درج ذیل حصے کو کاپی اور پیسٹ کریں: |_+_|

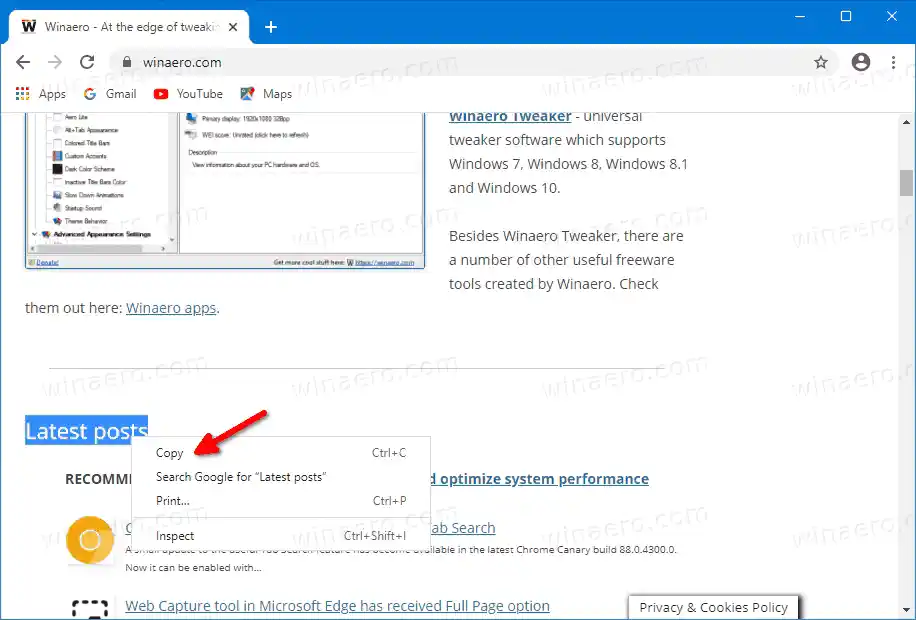
- ایک متن کے ٹکڑے کو منتخب کریں اور کاپی کریں جس کے لیے آپ لنک بنانا چاہتے ہیں۔

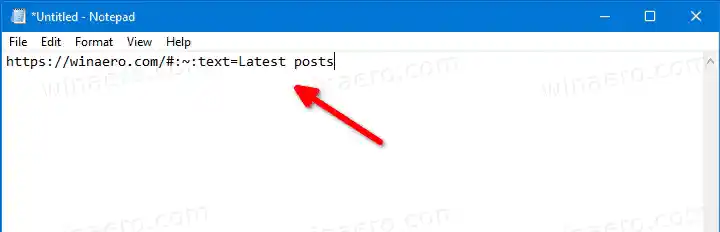
- اسے |_+_| کے بعد چسپاں کریں۔ آپ کو |_+_| کی طرح ایک لنک ملے گا۔

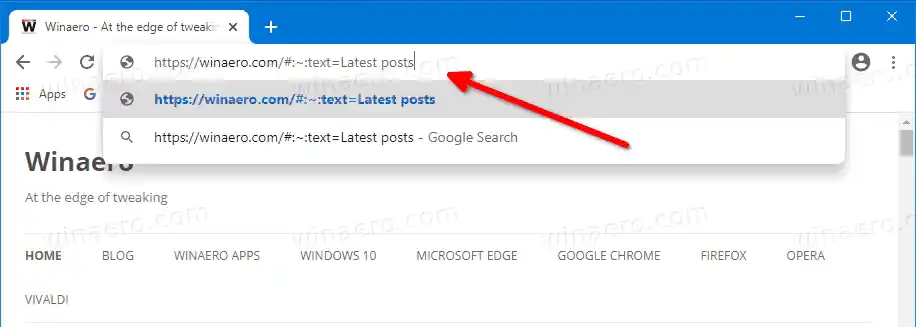
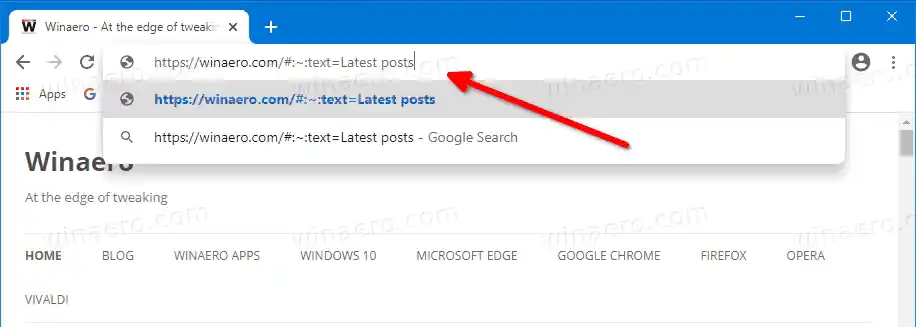
- نوٹ پیڈ میں اب آپ کے پاس موجود لنک کو کاپی کریں، اور اسے کروم کے ایڈریس بار میں چسپاں کریں۔

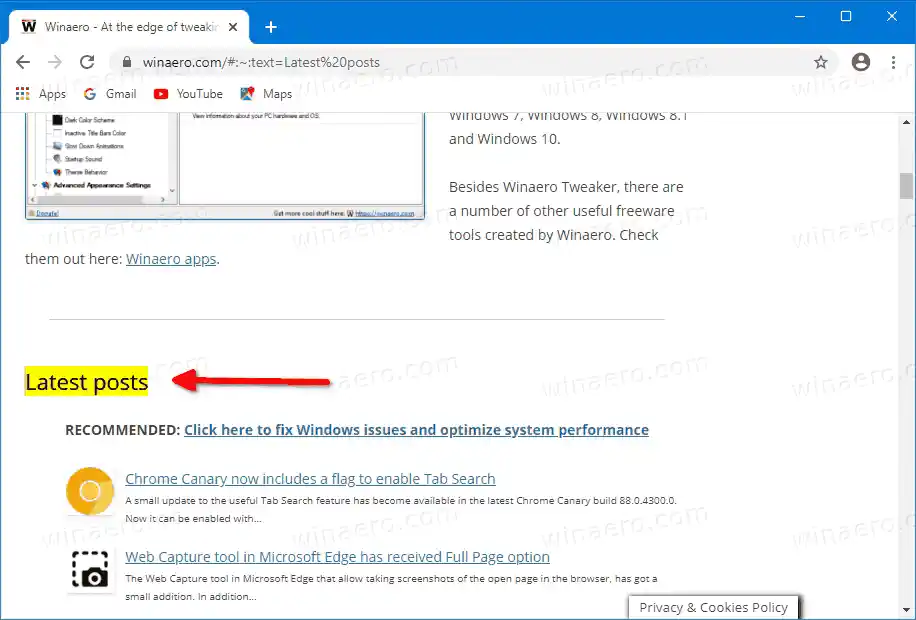
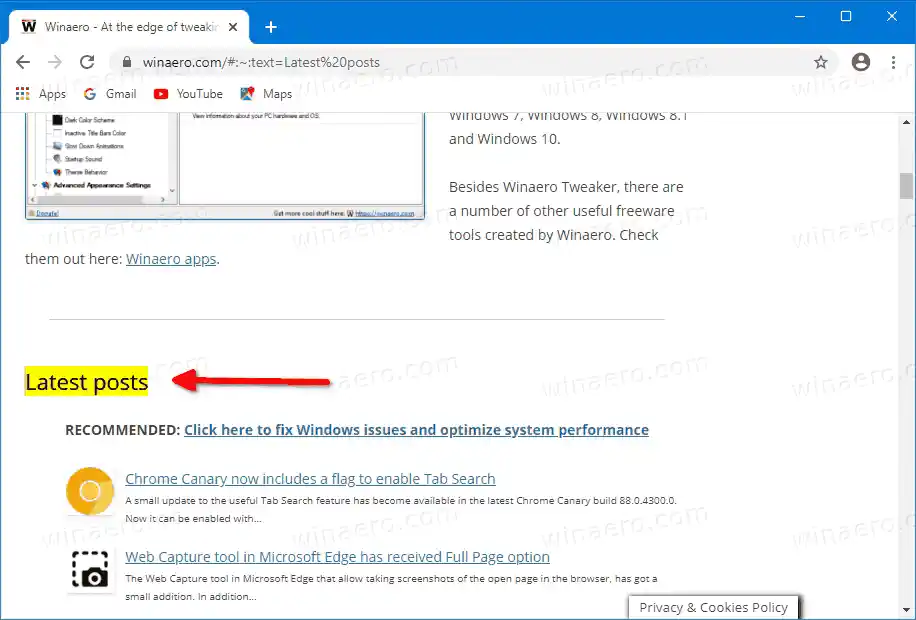
- ایک بار جب آپ Enter کو دبائیں گے، تو یہ ٹارگٹ پیج کو کھولے گا، اسے مخصوص ٹیکسٹ فریگمنٹ تک اسکرول کرے گا، اور اسے نمایاں کرے گا۔

تم نے کر لیا!
مثال کے طور پر، Winaero پر تازہ ترین پوسٹ سیکشن پر براہ راست جانے کے لیے، آپ درج ذیل یو آر ایل استعمال کر سکتے ہیں:
پرنٹرز کے لیے hp ڈرائیور
https://winaero.com/#:~:text=تازہ ترین پوسٹس
اس طریقہ کو استعمال کرتے ہوئے، آپ کسی بھی ویب سائٹ کے کسی بھی متن والے حصے کا لنک بنا سکتے ہیں۔ یہ بہت مفید ہے جب آپ کو کسی ویب صفحہ پر کسی ایسے متن کے ٹکڑے کی طرف تیزی سے اشارہ کرنے کی ضرورت ہو جس کے لیے کوئی اینکر نہ ہو۔